PSD is one of the many file formats used by graphic designers. It is an output of graphic design programs such as Adobe Photoshop and Adobe Illustrator. Designers that put their creations on the web can get more attention as it means that their work is accessible to their audience and doesn’t need to be manually distributed. When a person is trying to reflect their designs from a PSD file to a website, it should be converted into a language that the web could understand and that is HTML.
HTML is short for Hypertext Markup Language, a system to tag text, images, font, color, and links. HTML was specifically designed to be displayed in a web browser and it can be written or it can be seen as a file format. But how do we convert PSD to HTML? There’s no direct way. It will always require you to break down the layers first before translating them into code. This means translating each element one by one. If you don’t have time to do this, then here's an easy hack that could save you time. It would only require two steps – first, convert your PSD file into PDF then convert it into HTML using Adobe Acrobat.
STEP ONE:
Convert your PSD file into a PDF using the graphic design application. Saving PSD to PDF can be extracted in Adobe Photoshop or Adobe Illustrator by following the steps below:
1. Open your PSD file with the application

2. Click FILE then click save as

3. Change the file type into Adobe PDF and click save
STEP TWO :
Transforming PDFs into web pages is obtainable by converting them into HTML files. This process can be done using Adobe Acrobat.
1. Open the PDF file using Adobe Acrobat Pro DC
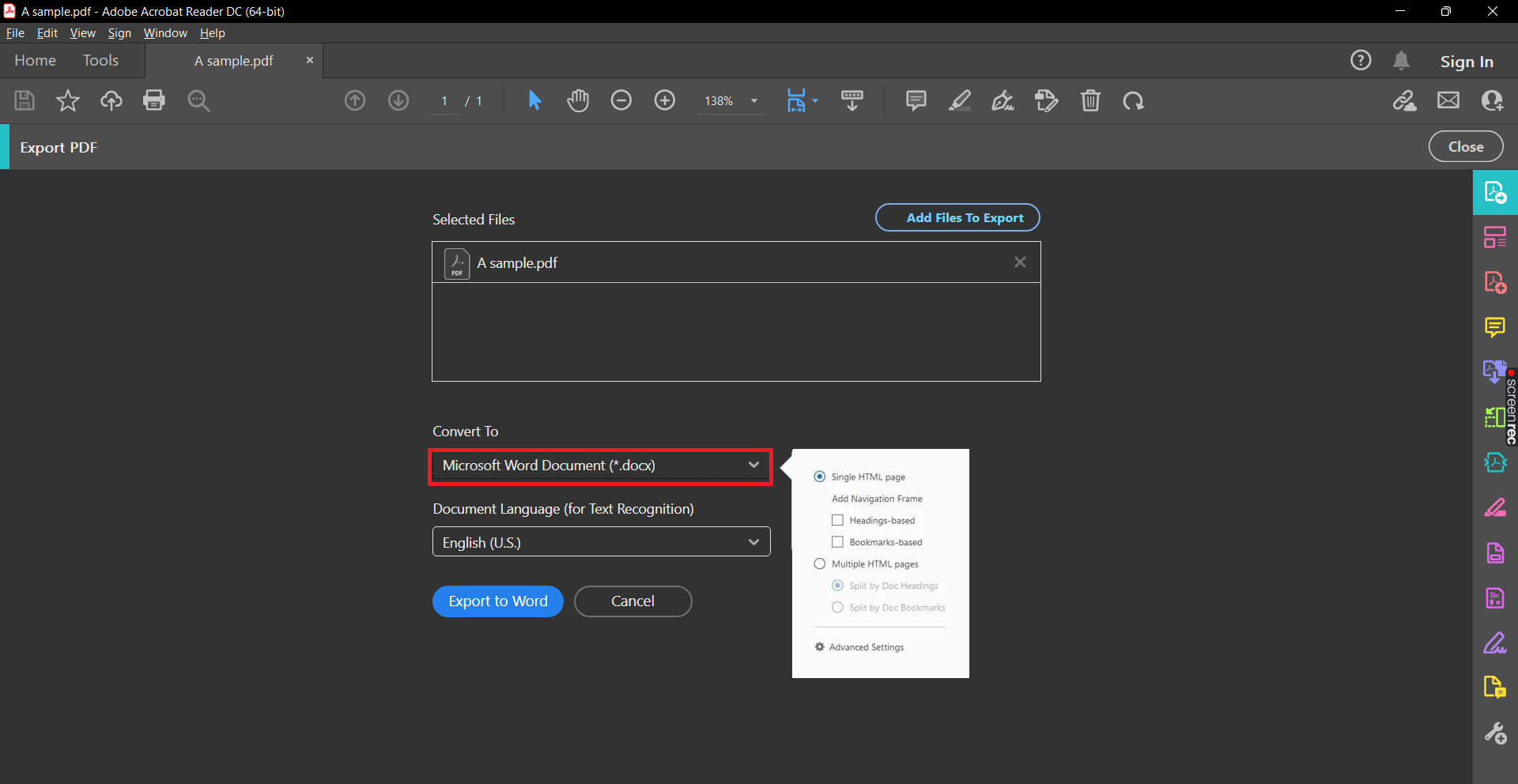
2. Click EXPORT PDF.

3. Select HTML Web Page then click options. The options will provide you with a single HTML page and multiple HTML pages. A single HTML page will convert into one long web page. Multiple HTML will create several web pages and split them up based on the length of the PDF.

4. Click EXPORT and click save.
HTML to PDF using DeftPDF
If your needs are in reverse and you actually have your designs ready in HTML, saving them into PDF is also a good idea for many reasons. First, a web design in PDF can easily be presented to clients or viewers no matter where you are. You will be able to view and show it on any device. Second, the file is portable with a small file containing all its attachments (media, images, sound, etc.). Third, if an HTML file is not always viewable in the way that it shows the graphic content and designs. It may be in its text language form which is not easy to understand if a non-technical viewer sees it. In PDF, all the vectors, graphics, and images can be seen in their right layout and form, and a viewer will be able to view it as how it was made. So, if you’re interested in converting your HTML web page into a PDF, you can simply do this by using DeftPDF.
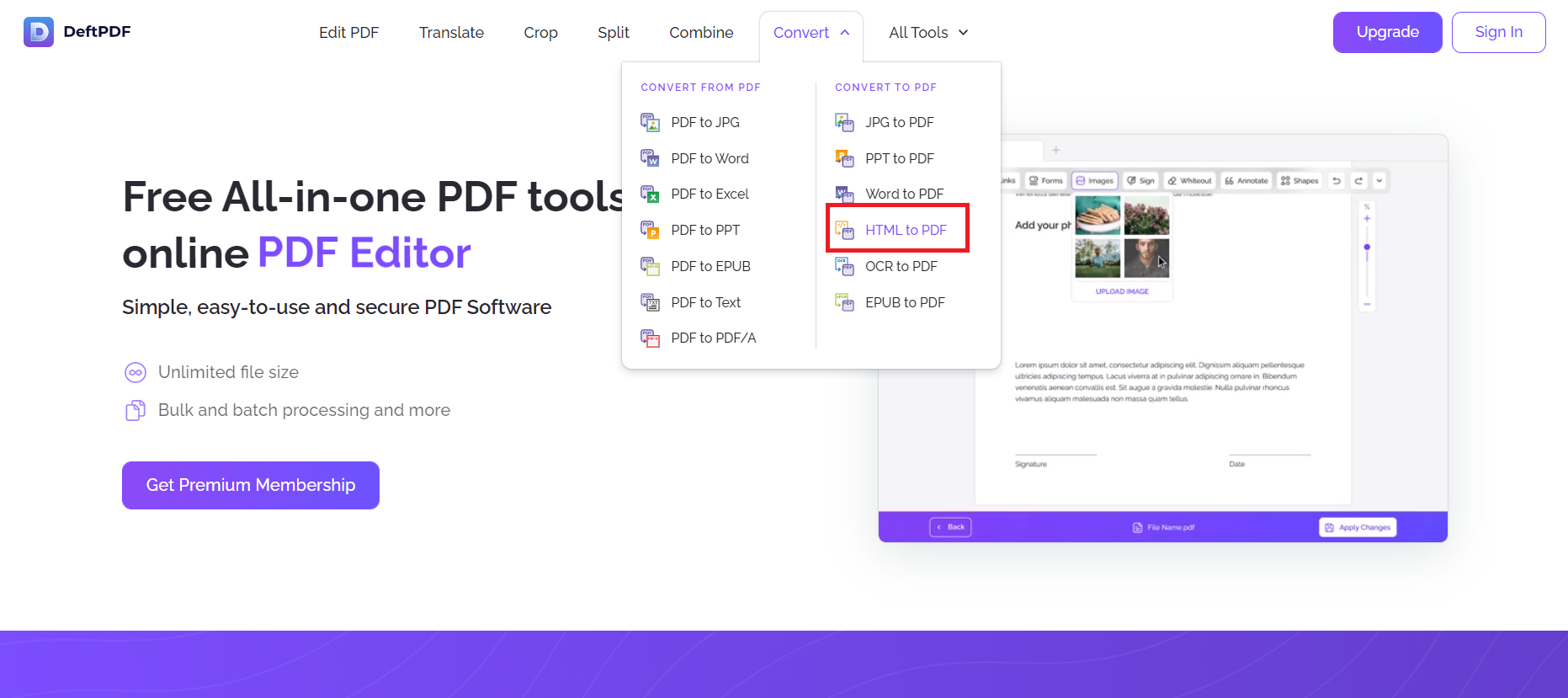
Step one: Go to DeftPDF.com and select HTML to PDF in the menu

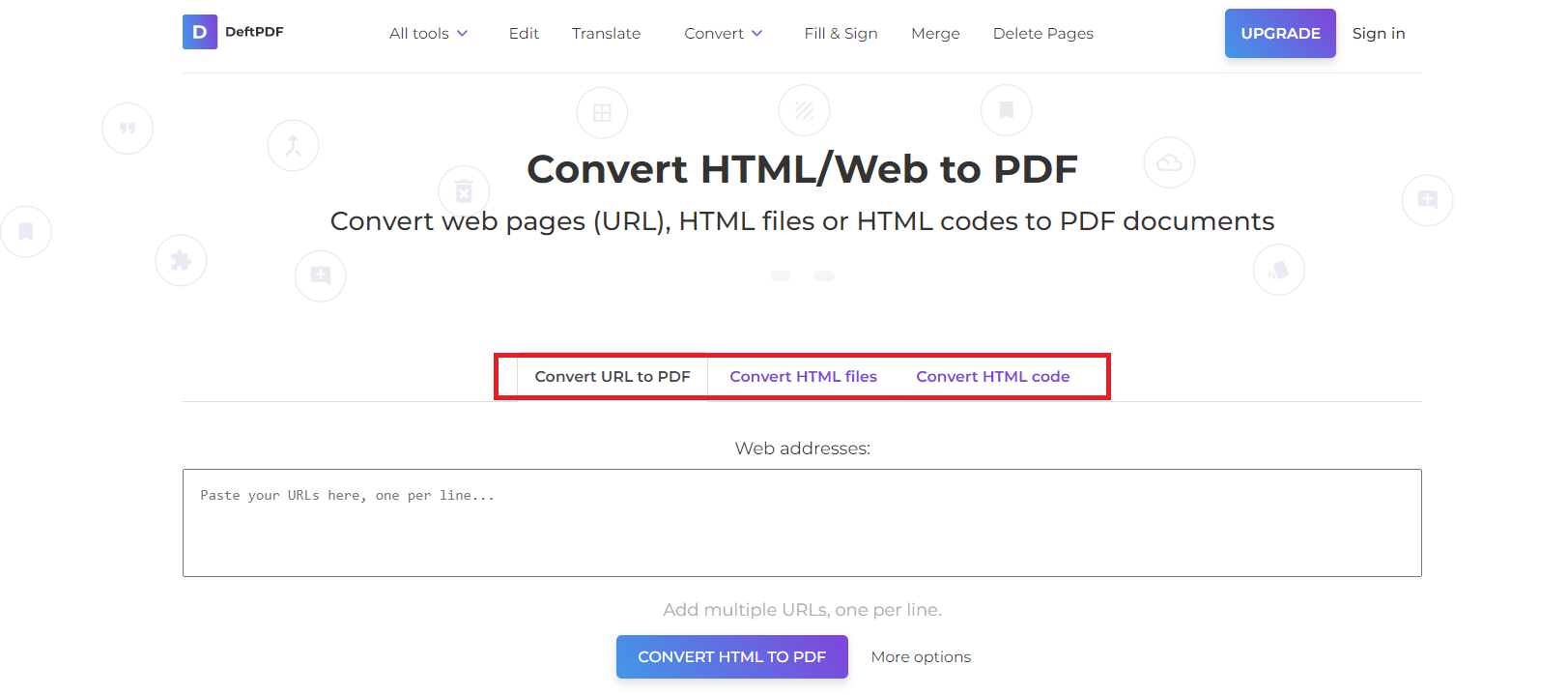
Step two: If your web page is already online, you can select URL to PDF to convert it into PDF and simply paste the web address there to convert. If you have the file in HTML format, you can upload it to the tool and you can convert it into PDF. If you have the HTML codes, you can also just copy then paste the codes on the tool and then convert.

Step three: Click CONVERT TO PDF then download the new PDF file.